[Rendering] SSR & CSR
Updated:
렌더링$($Rendering)이란 화면에 표시할 웹 페이지를 만드는 과정을 의미한다.
렌더링 과정은 다음과 같은 과정을 거쳐서 이루어 이루어 진다.
1. Loader가 서버로 부터 HTML을 불러옴.
2. HTML을 분류$($Phasing)하여 DOM트리를 만든다.
3. css 파일과, 스타일 요소를 분류하여 CSSOM트리를 만든다.
4. DOM트리와 CSSOM을 결합하여 렌더링트리를 만든다.
5. 렌더링트리의 요소들의 크기와 위치를 계산한다.
6. 계산된 크기와 위치에 맞게 화면에 출력된다.
이러한 렌더링은 Client와 Server중 어느 쪽에서 렌더링이 준비되느냐에 따라 Client Side Rendering과 Server Side Rendering으로 나뉘게 된다.
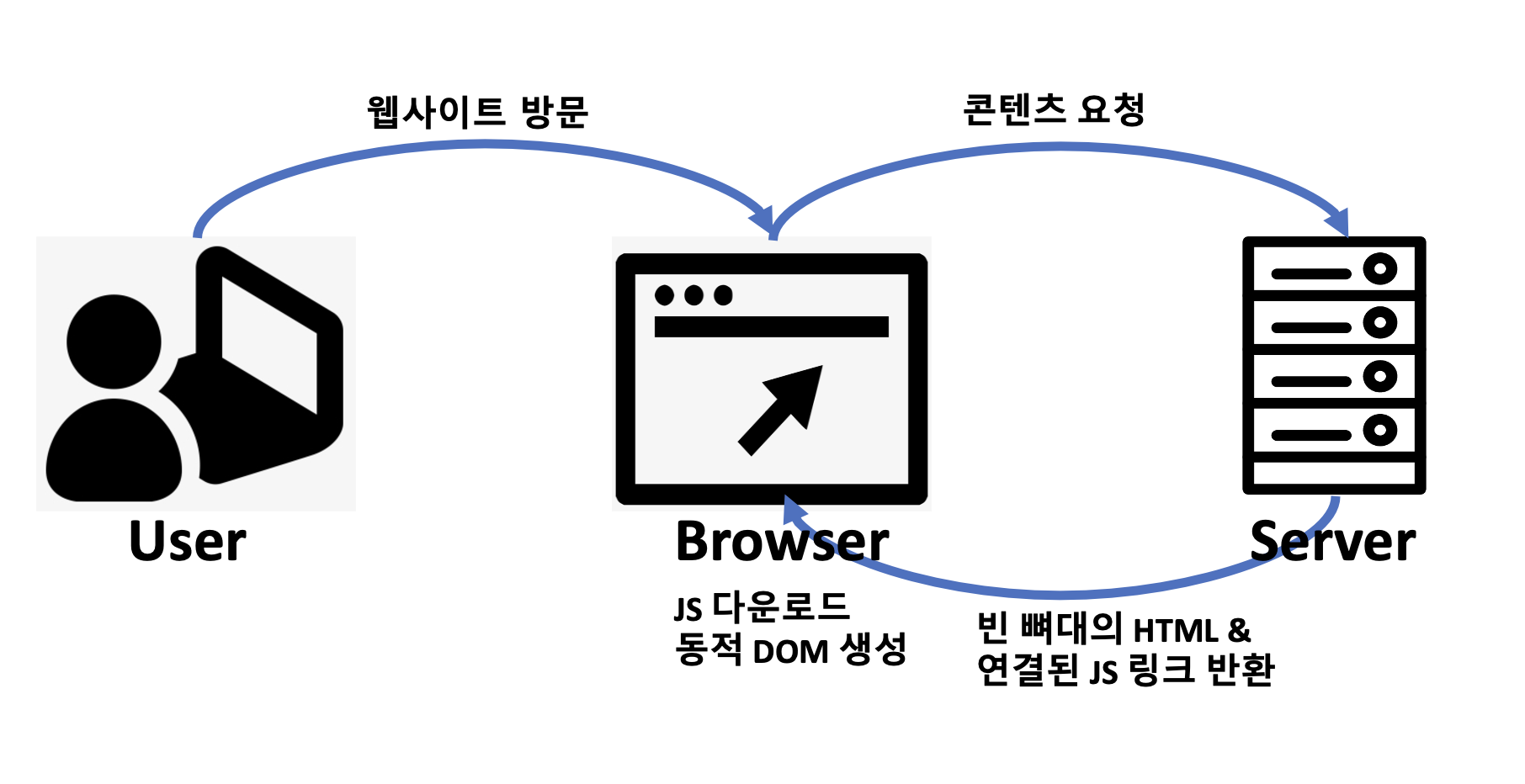
CSR 동작 과정
-
유저가 웹사이트에 방문
-
브라우저가 서버에 콘텐츠 요청
-
서버는 빈 뼈대만 있는 HTML을 응답으로 반환

브라우저는 연결된 자바스크립트 링크를 사용하여 서버를 통해 자바스크립트 파일을 다운로드, 자바스크립트를 이용해 동적 페이지$($DOM)을 생성한다.
자바스크립트 파일을 서버로 부터 다운로드 받아 동적으로 페이지를 생성해서 브라우저에 띄우는 과정을 CSR의 경우 기다려야 하기 때문에 초기 로딩 속도가 느리다는 단점이 있다.
단, 초기 로딩 이후에 페이지 일부를 변경할 때는 서버에 일부 데이터만 요청하면 되므로 이후의 로딩 속도는 SSR에 비해 빠르다.
클라이언트측에서 연산 및 라우팅을 직접 처리하기 때문에 반응속도가 빠르며 서버가 빈 뼈대만 있는 HTML을 브라우저에 넘겨주는 역할만을 수행하기 때문에 서버 부하를 줄일 수 있다.
하지만 빈 뼈대의 HTML안에는 검색 엔진이 색인을 할만한 컨텐츠가 존재하지 않는다. 때문에 CSR은 검색엔진 최적화에 불리하여 검색 노출에는 불리하다.
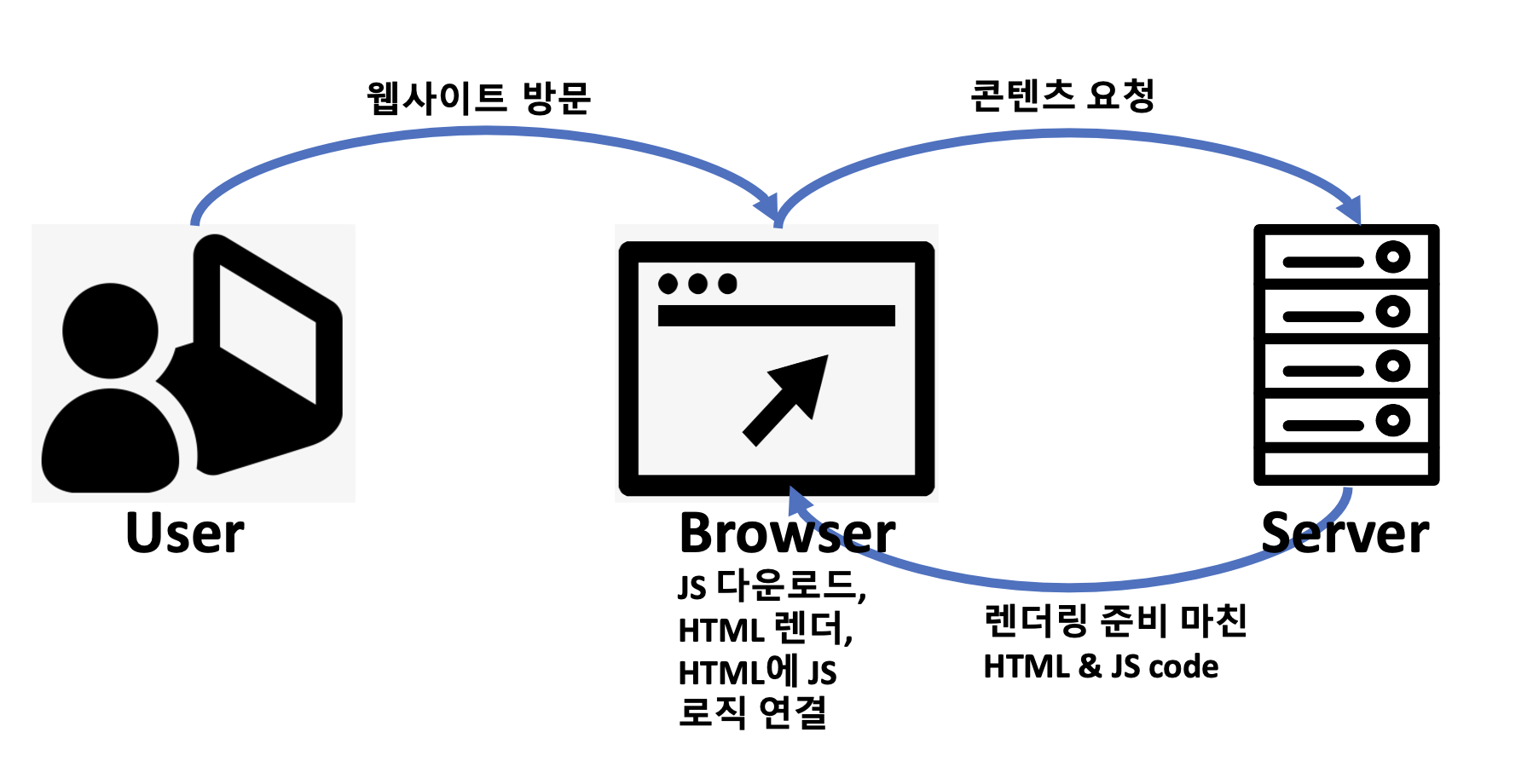
SSR 동작 과정
-
유저가 웹사이트에 방문
-
브라우저에서 서버에 콘텐츠 요청
-
서버는 페이지에 필요한 모든 데이터 및 css까지 적용해서 렌더링 준비를 마친 HTML과 자바스크립트 코드를 브라우저에 반환한다.
-
브라우저는 전달받은 페이지를 띄우고 자바스크립트 코드를 다운로드하고 HTML에 자바스크립트 로직을 연결한다.

모든 데이터가 이미 HTML에 담긴 채로 브라우저에 전달되기 때문에 검색엔진 최적화에 유리하다.
브라우저측의 자바스크립트 다운로드를 기다려야했던 CSR보다 초기 구동속도가 빠르다.
하지만 초기 로딩시에 사용자가 버튼을 클릭해도 아무 반응이 없는 현상이 발생할 수 있다. 결국 JS로직이 연결될 때 까지 사용자의 응답에는 아무런 반응을 할 수 없다.
이때문에 사용자 입장에서는 사이트의 뭔가를 눌렀는데 아무런 반응이 없는 경험을 하게 될 수도 있는데 이는 다시 말해 Time To View 와 Time To Interact의 시간차가 존재한다는 것을 말한다.
서버에서 HTML을 보내준다는 점은 SSR과 같지만 언제 만드느냐가 다른 Static Site Generation 렌더링 방식도 존재한다.
SSR의 경우 요청시 서버에서 즉시 HTML을 만들어서 응답하기 때문에 데이터가 자주 바뀌어서 미리 만들어두기 어려운 페이지에 적합하며
SSG $($Static Site Generation) 방식은 페이지들을 서버에 미리 만들어둔 뒤에 요청시에 해당 페이지를 응답한다. 때문에 바뀔일이 전혀 없고 캐싱해 두면 유용한 페이지에 적합하다.
CSR과 SSR의 장단점
CSR
Pros
- 페이지 전환시 화면 깜빡임이 없다.
- 초기 로딩 이후 구동 속도가 빠르다.
- TTV와 TTI의 시간차가 없다.
- 서버의 부하가 Client로 분산된다.
Cons
- 초기 로딩 속도가 느리다.
- 검색엔진에 불리하다.
SSR
Pros
- 초기 구동속도가 빠르다
- 검색엔진에 최적화 되어있다.
Cons
- 페이지 전환시 화면 깜빡임이 있다.
- TTV와 TTI 사이 시간차가 있다.
- 서버 부하가 존재한다.
CSR 단점 보완 방법
현재 가장 대중적으로 쓰이는 CSR의 단점들을 보완하기 위해 여러 방법들이 등장하였다.
초기 로딩 속도 문제 해결 code spliting, tree-shaking, chunk 분리 등을 통해 JS 번들 크기를 줄여서 초기 DOM 생성 속도를 줄여 초기 로딩 속도를 개선할 수 있다.
검색엔진 개선 pre-rendering방식을 통해 검색엔진을 개선할 수 있다.
웹 라이브러리 혹은 플러그인을 통해 각 페이지에 대한 HTML파일을 미리 생성해 둔 뒤 서버에서의 요청이 만약 크롤러 부터 왔다면 사전에 렌더링된 HTML파일을 보여줘서 검색엔진 개선이 가능하다.
CSR을 사용하고 있는 SDA에 SSR 혹은 SSG를 도입하는 것도 개선 방안이 될 수 있다.
CSR에 SSR과 SSG를 도입하는 방법은 다음 포스트에서 다루도록 하겠다.
Leave a comment